この記事はMisskey Advent Calendar 2023 3日目の記事です。
私がMisskeyを始めたのは2022年4月でした。2022年6月にお一人様として旧りなっくすきーを設立し、今年の8月に新りなっくすきーとしてリニューアルし今でも運用を細々と続けています。
私は学生なので基本的にサーバーに使えるお金が限られています。最低限の予算でなるべくいいパフォーマンスを出して、その上で安定性も確保するために何をやってきたかを今回紹介したいと思います。
自宅サーバーの問題点
サーバーを建てるとなるとまず自宅にサーバーを生やしてそれを使うかVPSを使うかの二択になります。私は個人のバックアップ用にそこまで性能の良くない安価なストレージVPSを契約していますが、りなっくすきーはずっと自宅で動かしてきました。
しかし以下のような問題からVPSへの移行を8月頃から計画し、今年10月に実行しました。
- IPが変動する環境なのでCloudflare Tunnelを使う必要がある(DDNSは遅延問題で使えない)が、Cloudflaredの性能がかなり悪い
- そもそも一般PC用のハードウェアを冗長化(RAID構築)とかせずに運用しているのでデータ損失のリスクが常にある
- 一回プライマリDBが入ったサーバーのSSDのコントローラーが死にかけてロールバック沙汰寸前になりました
- 家庭常用回線に繋がってるLANで外に公開するサービスを動かすのはセキュリティ的によくない
- IPv6周りの考慮だのIP秘匿のためのフォワードプロキシだの面倒だし脆弱性があったときに影響をもろに受ける
- 自宅サーバーで外部に公開するなら東京リージョンに自宅IP秘匿用のVPSを用意する必要があるが、円安のせいもあり東京リージョンのそれなりに速度と帯域があるVPSが高すぎて結局そこまでコスパが良くない
- 既にEUに個人バックアップ用VPSを持っているのもあり 東京で踏み台を確保する費用 ≒ EUリージョンの本体ごと動かせる性能の格安VPSを新たに追加で契約する費用 みたいになってる
VPSもいいとこばかりじゃない
VPSで先程挙げた自宅サーバーの問題は解決します。が今度はVPSもメリットばかりという訳ではありません。具体的には
- 性能を盛ると必要な費用がそれなりに増える
- 国産VPSはそこまでコスパが良くない
- 海外の会社のVPSでも日本リージョンは比較的高価。安いリージョンを選ぶと今度はレイテンシが増える
みたいな問題が発生したわけです。私はケチなのであまりお金をかけたくありません。なんとかしてサーバー費用を節約しつつVPSの安定性を享受できないかと考えた末に、次のような対応をしてなんとか月500円程度に抑えることに成功しました。
やったこと
Jemalloc
Misskeyには動かし続けてるとメモリ使用量が増え続けるという問題がありました。別プロジェクトでlibvipsを使用したライブラリを触っていて、vipsとマルチスレッド化されたプログラムとglibcのmallocの相性が良くない(超意訳)的なことを聞いてこれがMisskeyで昨今問題になってるメモリ問題の原因ではないかと思った訳です。自分のサーバーに適用してみると実際にかなり落ち着いたのでこれでサーバーの費用を大幅に削減できるようになりました。メモリが1ランク少ないプランに乗り換えられたのは大きかったです。Jemallocの開発者に感謝です。(正確には私はDockerでオリジナルフォーク運用なのでDockerのベースイメージをglibcの代わりにmuslを使うAlpine Linuxに変更することで最終的には解決しました)
IPv6 OnlyなVPSの利用
世の中の一部のVPSにはIPv6 Onlyな安めのプランが用意されています。これを選ぶとIPv4が使えなくなるので単体ではまず使い道がないのですがTailscaleのExit node機能やCloudflare WARPのプロキシやwgcfを使うことによって普通のIPv4対応VPSかのように使えます。これでかなりの節約になると同時に世のIPv4グローバルIPアドレスを節約でき非常にエコです。
AssetsとMediaProxyを別リージョンのサーバーで配信
費用はなんとかなりましたが、ケチを極めている私は最も安価なEUリージョンのVPSを契約したためレイテンシ(遅延)がとんでもないことになっています。Cloudflare側のキャッシュである程度なんとかなりますが限界があります。具体的には
- ボタンを押したりコンテキストメニューを開く時に行われる
/assets/下のJSやCSSファイルの読み込みに時間がかかり、ボタンの反応と操作の快適さがかなり悪化する - リモートの画像とか巨大ファイルの読み込みに時間がかかる(ローカルの画像はCloudflare R2を使っているため高速に読み込まれるので特に問題なし)
みたいな感じでかなりストレスフルな仕様になってしまった訳です。
そこで以下のような対策を行い緩和しました。
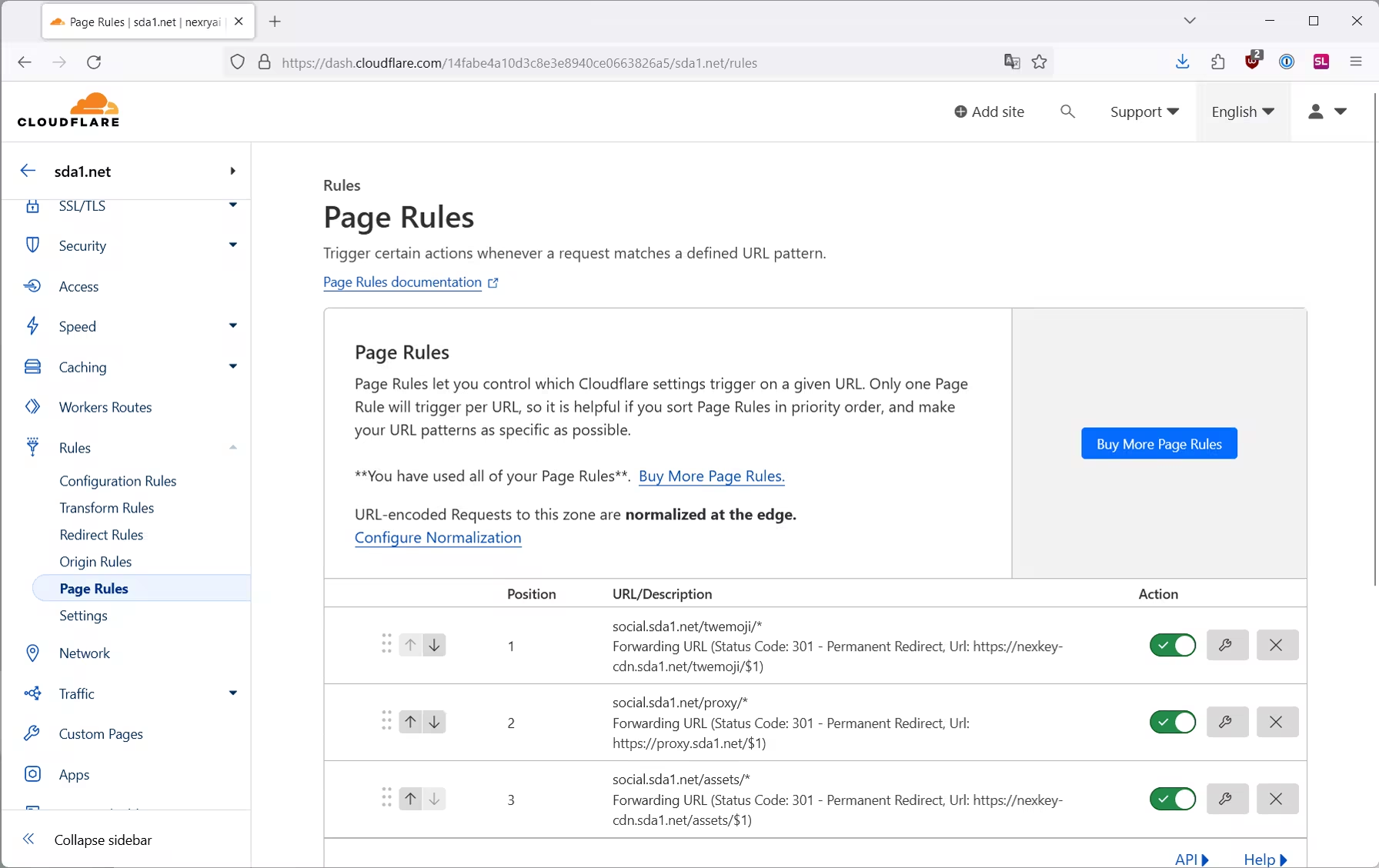
- assets下のファイルをCloudflare Pagesにデプロイし、Cloudflareのページルールで
/assetsへのアクセスはPagesの方にリダイレクトするようにする(リダイレクトはあまりよろしくないのでそのうち改造してちゃんとassetsを別ドメインで配布できるようにしたい) - MediaProxyを別のプロジェクトで使ってるそこまで性能は良くないがEUよりは早いリージョンのサーバーに設置しそれを使うようにする
 効果はそれなりにありました。日本リージョンにサーバーを置いたときと同等とまでは行きませんが投稿やリアクション操作が1瞬引っかかる程度まで落ち着きました。
効果はそれなりにありました。日本リージョンにサーバーを置いたときと同等とまでは行きませんが投稿やリアクション操作が1瞬引っかかる程度まで落ち着きました。まとめ
以上がいかにして私がサーバー代金をケチったかのお話でした。Fediverseの方のアドカレにはここでは詳しく書けなかった他ソフトの運用などについて語る予定なので興味ある方はそちらも読んでくれると嬉しいです。皆さんが健康に楽しく2024年を迎えられることを願っています。